JavaScriptでTwitterAPIを使ってツイートを取得しました。
取得する条件がたくさん指定できるのですが、自分が取得した例(乃木坂46の公式アカウントの投稿を取得)を紹介しようと思います!
Developer PortalにてBearer Tokenを取得済みであることを前提とします。
環境
❯ node -v
v16.5.0
❯ yarn -v
1.22.10
公式ドキュメント
https://developer.twitter.com/en
上記サイトの、Search Tweetsを試しました。
いくつかの言語で書かれたサンプルコードもGitHubにあるので、そちらを参考にコードを編集しました。
サンプルコード内の、recent_search.jsを使用しました。
パッケージのインストール
サンプルコードで使用されていたパッケージのインストールを行います。
yarn add -D dotenv needle
クエリパラメータを編集する
ツイートを取得する条件を指定するために、以下の箇所を編集していきます。
// Edit query parameters below
// specify a search query, and any additional fields that are required
// by default, only the Tweet ID and text fields are returned
const params = {
'query': 'from:twitterdev -is:retweet',
'tweet.fields': 'author_id'
}
paramsに記載できるものは以下ページ内のQuery parametersから参照できます。
https://developer.twitter.com/en/docs/twitter-api/tweets/search/api-reference/get-tweets-search-recent
また、以下ページにQuery parametersの、'query'に指定できるOperatorsが記載されています。
https://developer.twitter.com/en/docs/twitter-api/tweets/search/integrate/build-a-query
アカウントを指定する
from:のあとに、乃木坂46公式アカウントのusernameを指定します。
const params = {
'query': 'from:nogizaka46'
}
実行してみます。
❯ node index.js
{
data: [
{
id: '1469316238299914247',
text: '【ニュース更新】 「乃木坂配信中」にて【食わず嫌い】見破ることはできるか? 掛橋VS筒井 初めて食べるものを当てるゲーム【対決】公開! https://t.co/DzKeBqAnQm https://t.co/PPUPJN2Wwb'
},
〜〜省略〜〜
ツイート内の画像・動画を取得する
アカウント指定に加え、投稿内の画像を取得しようと思います。
media.fieldsとexpansionsを追加します。
ドキュメント内、media.fieldsの説明欄に書かれているように、media.fieldsにはexpansionsも記載する必要があります。
The Tweet will only return media fields if the Tweet contains media and if you’ve also included the expansions=attachments.media_keys query parameter in your request.
const params = {
'query': 'from:nogizaka46',
'expansions': 'attachments.media_keys',
'media.fields': 'url'
}
実行結果
❯ node index.js
{
data: [
{
attachments: { media_keys: [ '3_1469316236475461634' ] },
id: '1469316238299914247',
text: '【ニュース更新】 「乃木坂配信中」にて【食わず嫌い】見破ることはできるか? 掛橋VS筒井 初めて食べるものを当てるゲーム【対決】公開! https://t.co/DzKeBqAnQm https://t.co/PPUPJN2Wwb'
},
〜〜省略〜〜
],
includes: {
media: [
{
media_key: '3_1469316236475461634',
type: 'photo',
url: 'https://pbs.twimg.com/media/FGQPVRHVcAIJKaX.jpg'
},
〜〜省略〜〜
]
}
includesが追加され、画像や動画のURLが追加で取得できます。
ツイートの情報を取得する
さらに追加で、ツイートのいいね数などを取得できる'tweet.fields': 'public_metrics'を追加してみました。
const params = {
'query': 'from:nogizaka46',
'tweet.fields': 'public_metrics',
'expansions': 'attachments.media_keys',
'media.fields': 'url'
}
実行結果
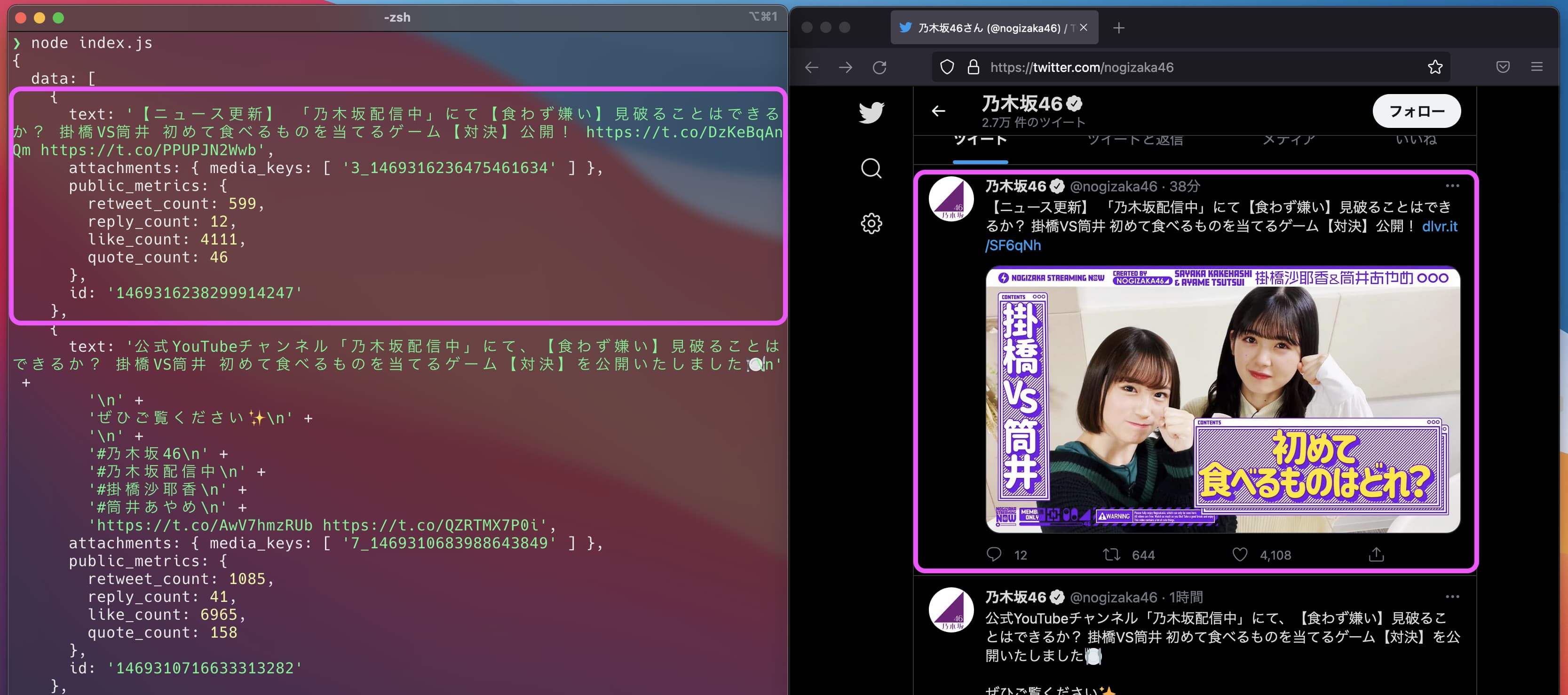
❯ node index.js
{
data: [
{
text: '【ニュース更新】 「乃木坂配信中」にて【食わず嫌い】見破ることはできるか? 掛橋VS筒井 初めて食べるものを当てるゲーム【対決】公開! https://t.co/DzKeBqAnQm https://t.co/PPUPJN2Wwb',
attachments: { media_keys: [ '3_1469316236475461634' ] },
public_metrics: {
retweet_count: 599,
reply_count: 12,
like_count: 4111,
quote_count: 46
},
id: '1469316238299914247'
},
〜〜省略〜〜
}
public_metricsが追加されました。
実行した当時の最新ツイートを確認すると、時間差で多少の違いが出ていますが、たしかにツイートの情報が取得できていることを確認できました。

最後に
2021年11月にTwitter API v2がTwitterの主要APIになったので、使ってみたい!と思い試してみました。
今後TwitterAPIを使用したアプリケーションも作ってみたいなと思いました!