Django(Django REST framework)と、Reactを使用して写真投稿アプリを作成しました!機能や使用した技術の紹介記事です。
完成物
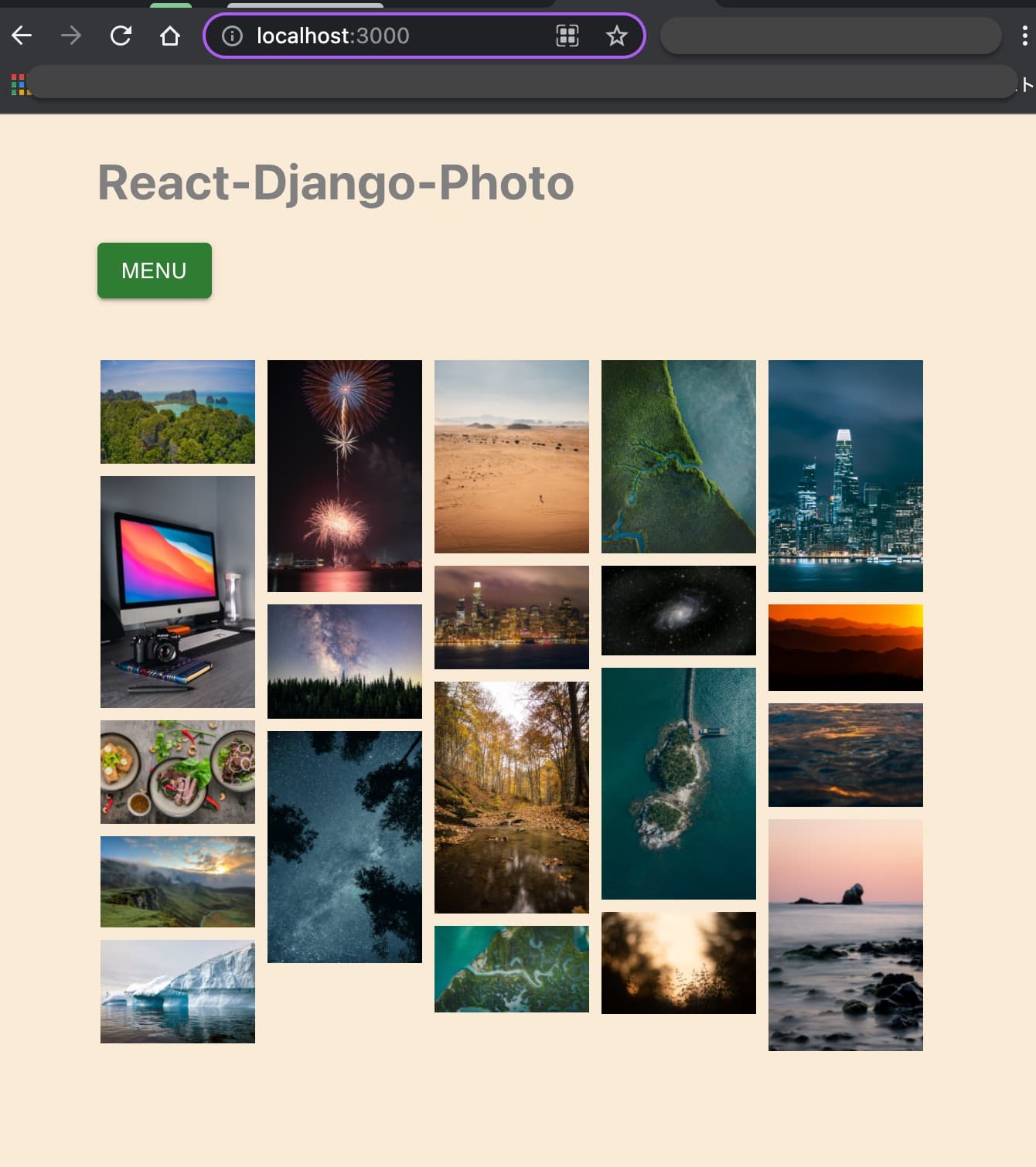
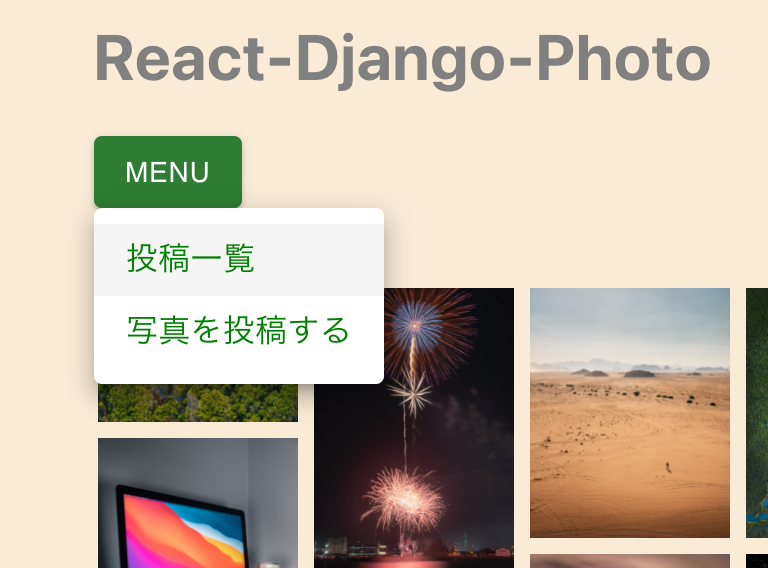
TOP画面
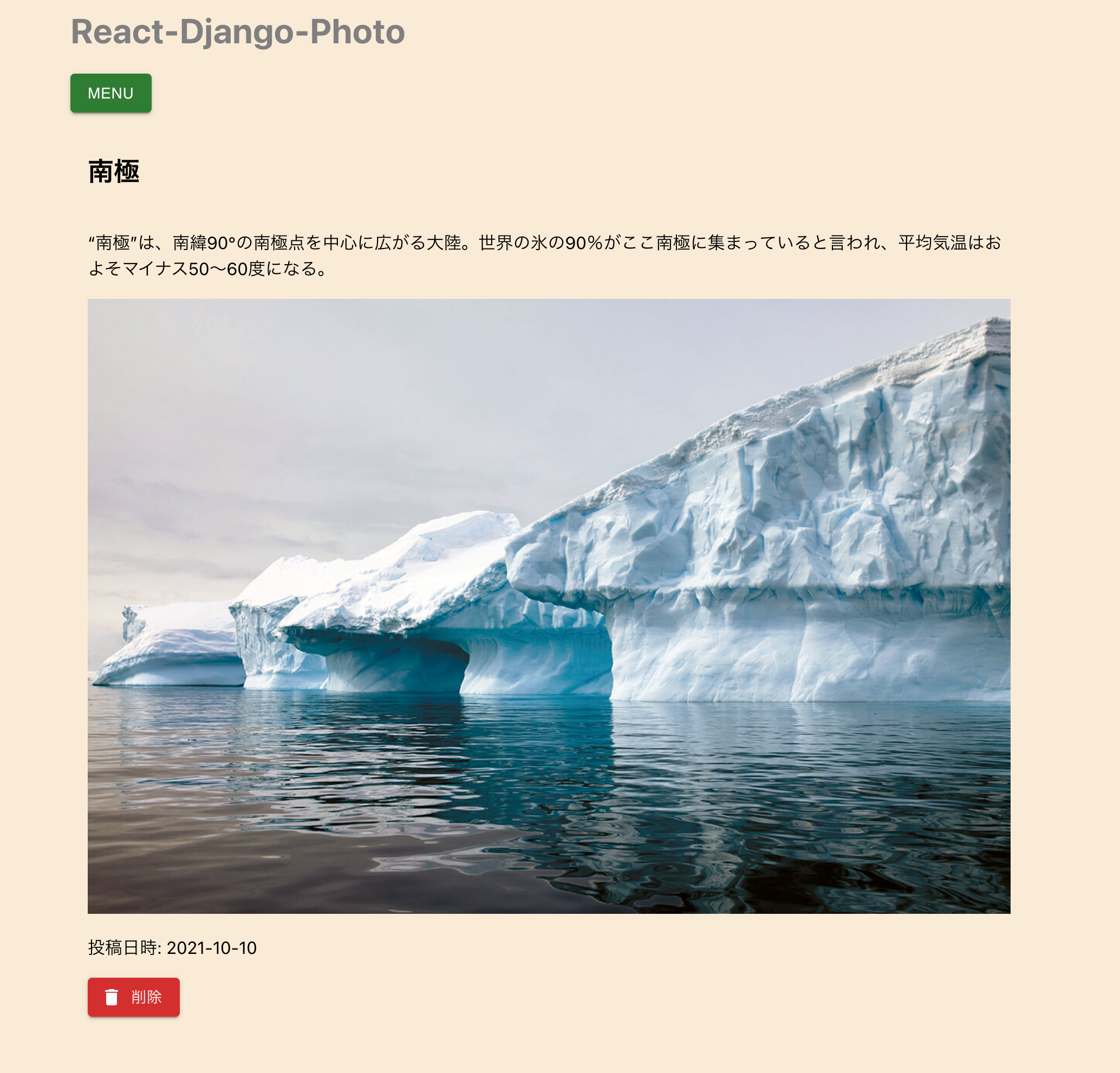
詳細画面
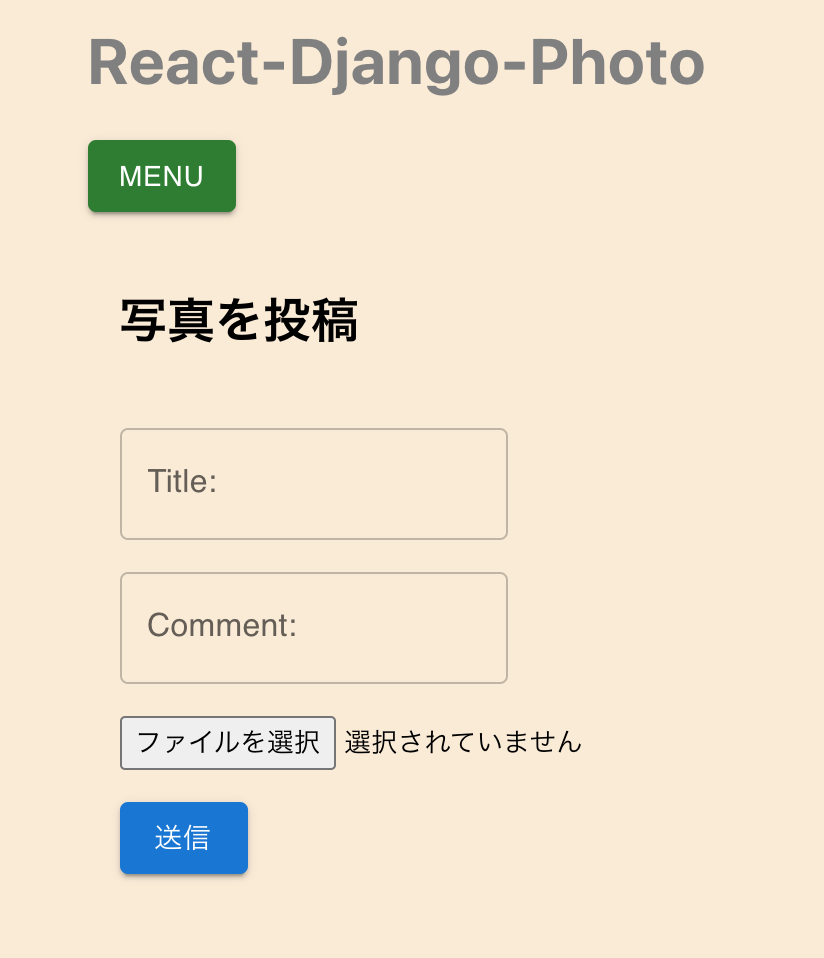
写真投稿画面
環境構築
Dockerを用いて環境構築を行いました。Dockerfile、docker-compose.ymlの中身は以下の記事に記載しています。
バックエンド
バックエンドではDjango REST frameworkを使用しました。Web APIを構築するためのフレームワークです。
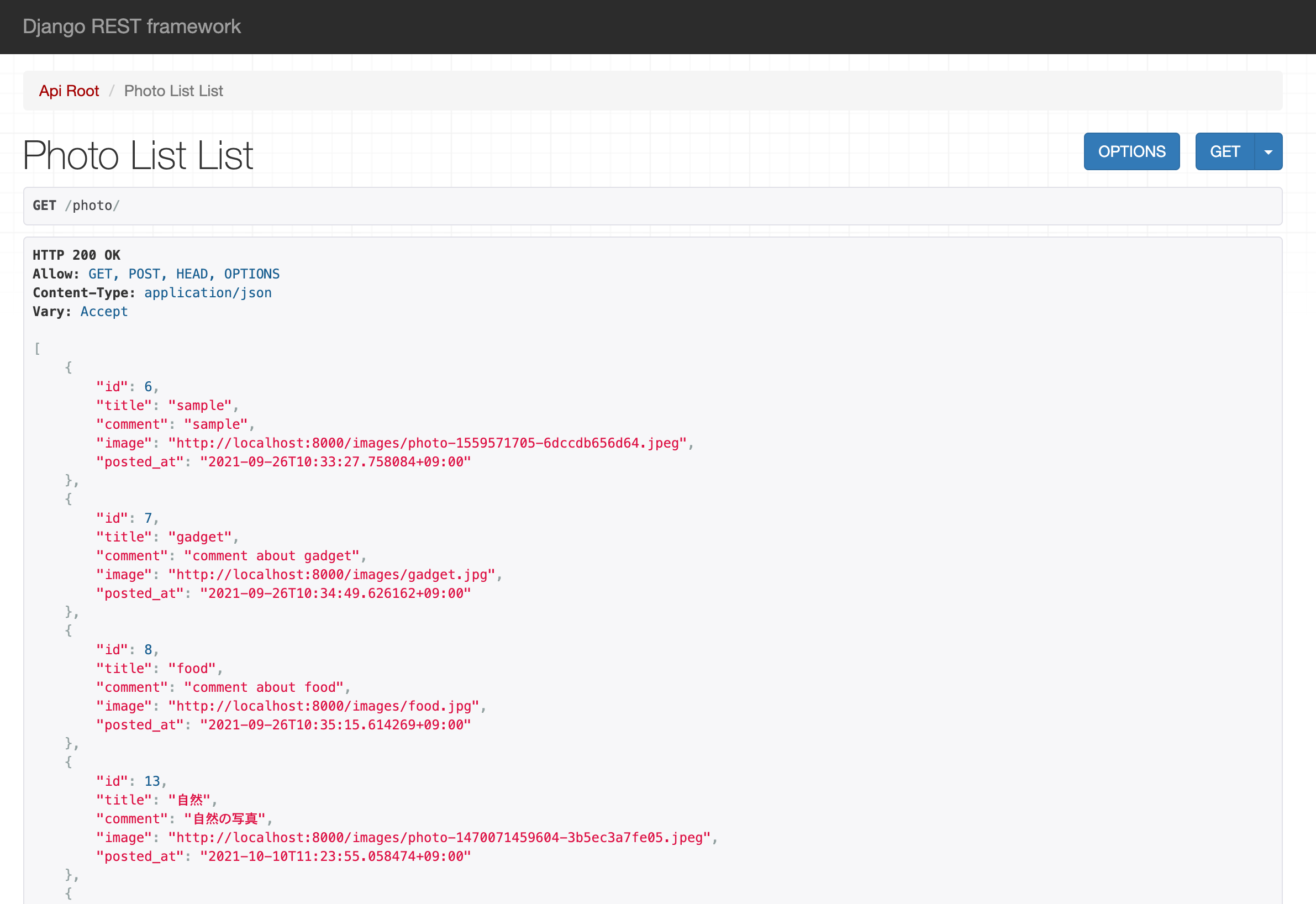
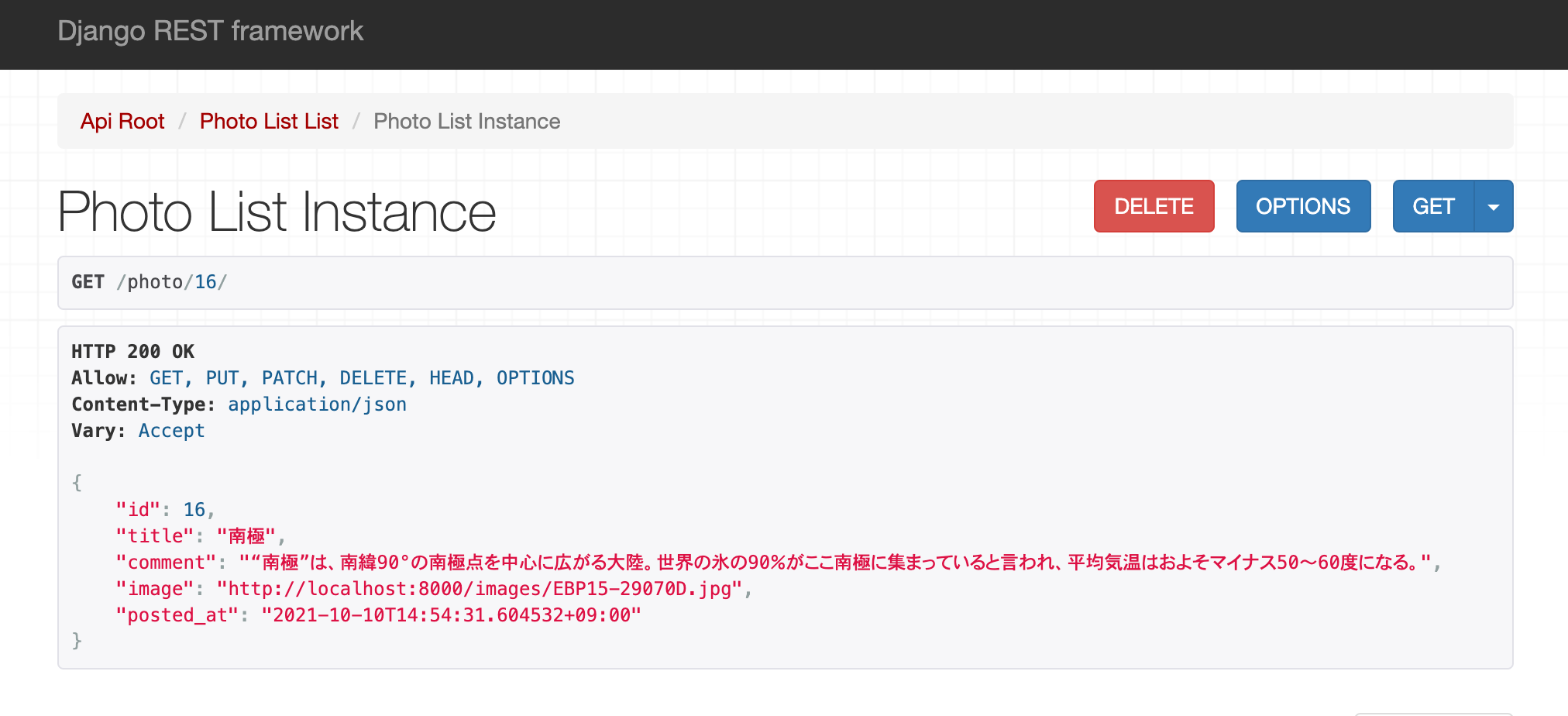
GET
‘/photo/’ にGETメソッドでアクセスすると投稿された写真一覧を返すようにしています。
‘/photo/:id’ /photo/のあとにidを指定してアクセスすることで特定の写真1つを返します。
POST
‘/photo/’ に、title、comment、imageをデータとしてPOSTメソッドでアクセスすることで写真を投稿できます。
DELETE
‘/photo/:id’ にDELETEメソッドでアクセスすることで写真を削除します。
フロントエンド
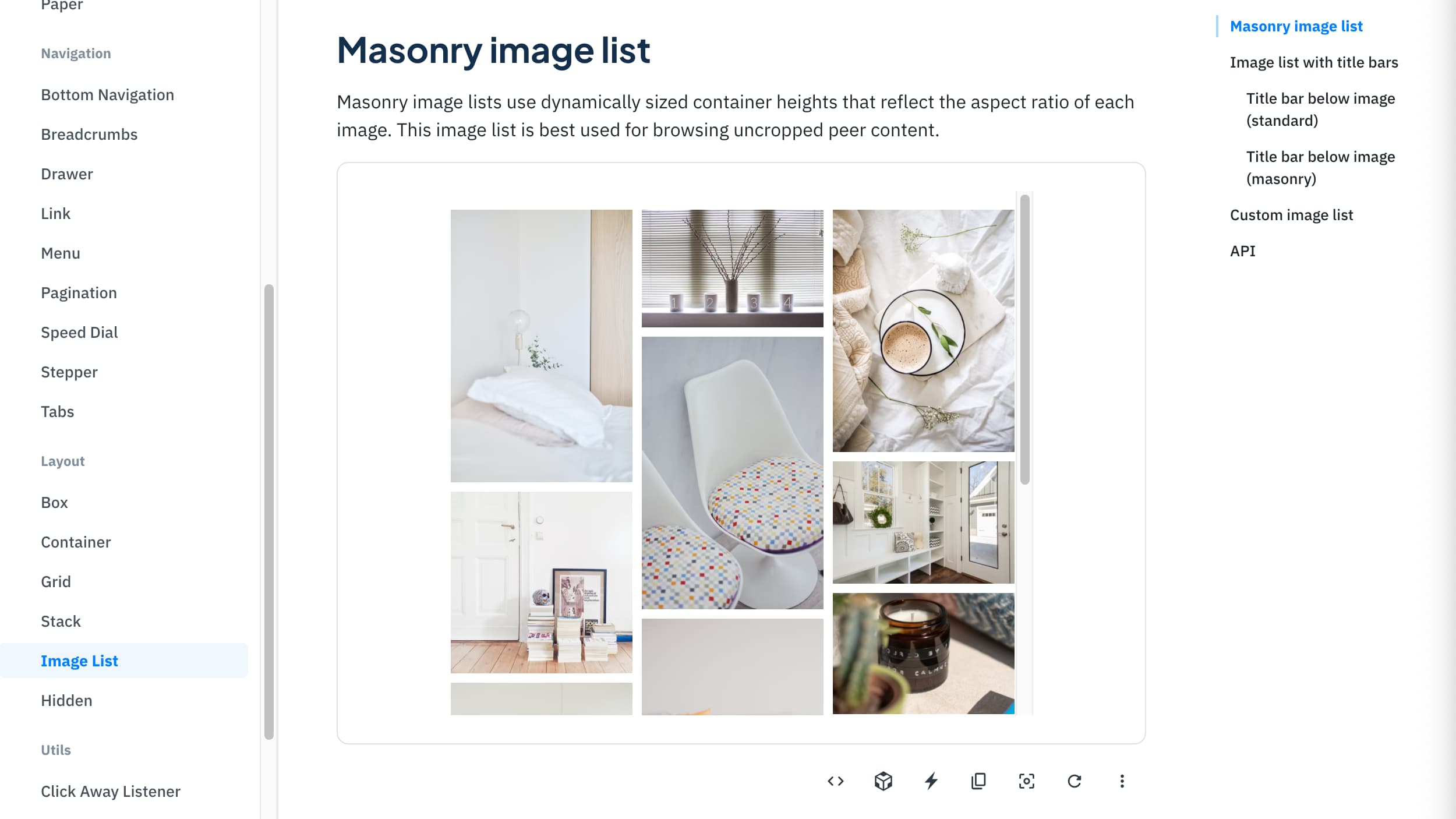
フロントエンドではReactを使用しました。また、UIライブラリにMaterial UIを使用しました。 そのおかげで短時間でなんとなくいい感じの見た目を作成することができました。
メニューボタンを押した時

Material UIを使用することで、TOP画面のように写真を並べるのも簡単にできてしまい、次回以降のReactの開発でもMaterial UIは使っていきたいなーと思いました!