この記事は、
LINE Developersコンソールでチャネルを作成済み。
GitHubでリポジトリを作成済み。
herokuにアカウントを作成済み。
であることが前提です。LINE Developersのチャネルはここからすぐに作成できます!
GitHubはlinebotという名前でリポジトリを作成しました。
環境
macOS Catalina バージョン 10.15.7
PHP 7.3.11
Composer 2.0.7
herokuでアプリを作成し、GitHubと連携する
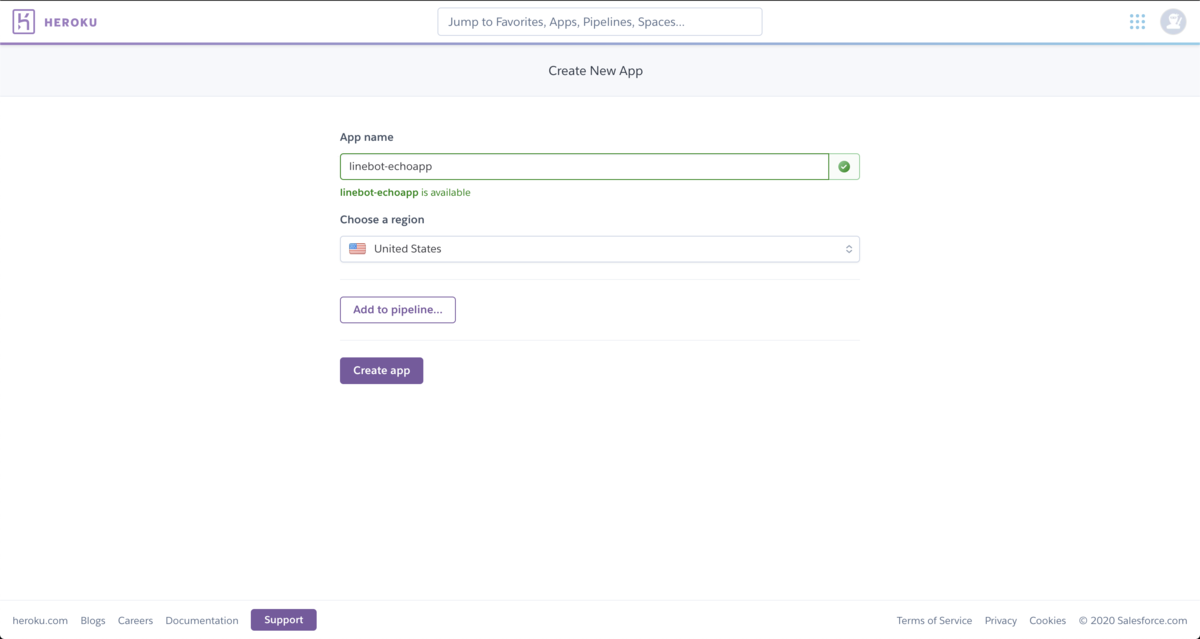
linebot-echoappという名前でアプリを作成しました。
 herokuでアプリを新規作成
herokuでアプリを新規作成
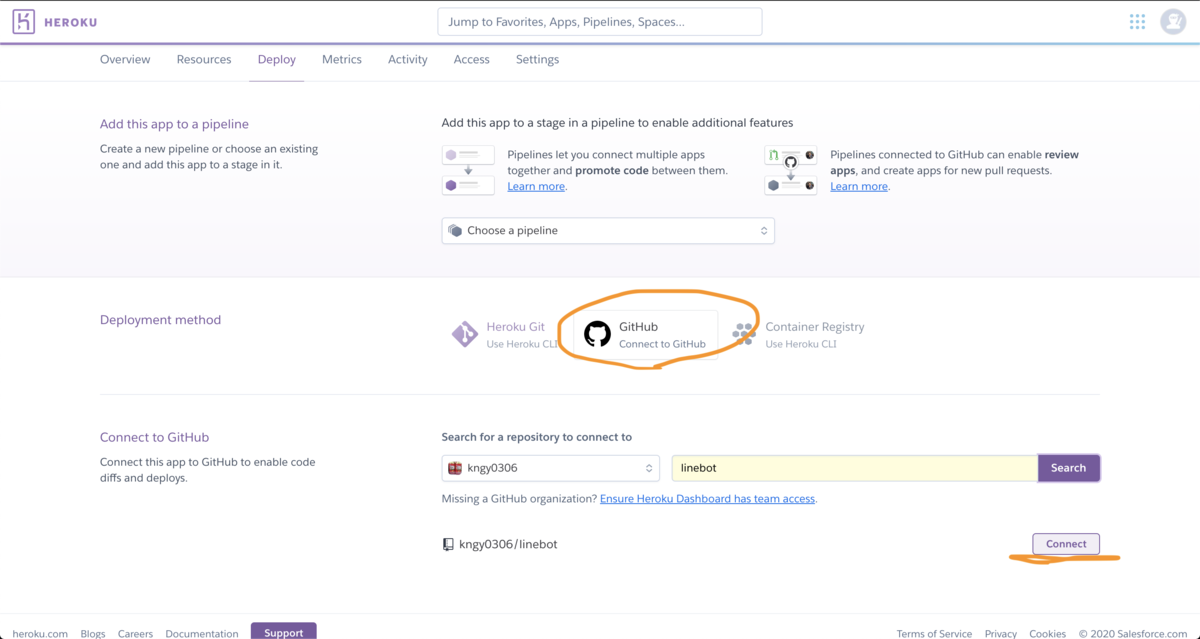
 GitHubと連携
GitHubと連携
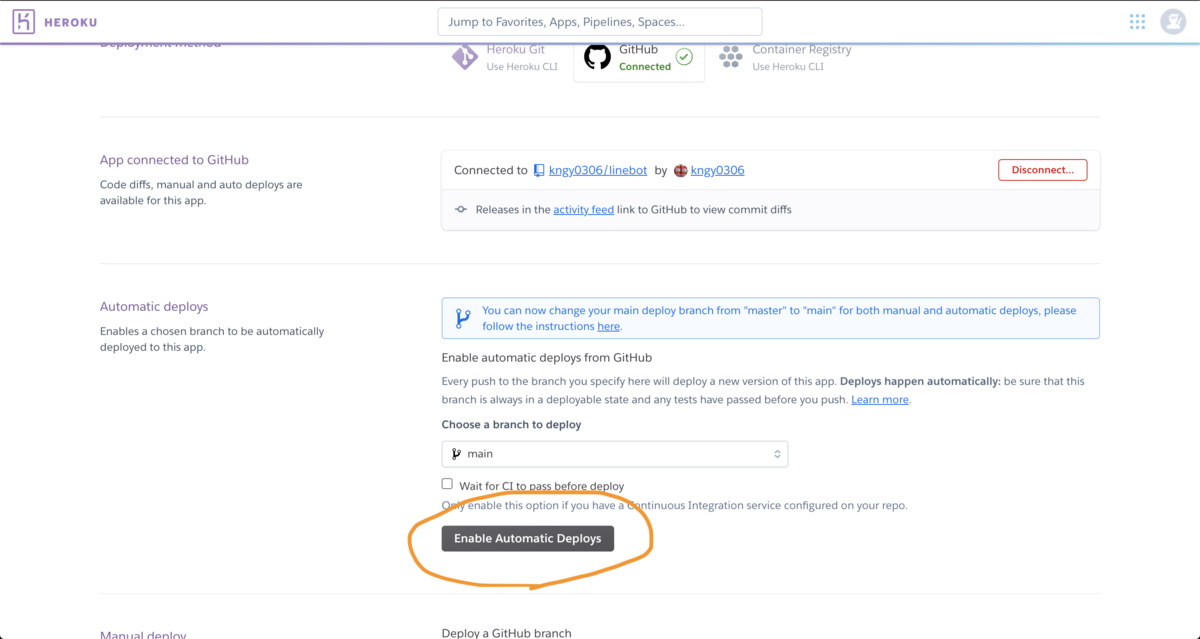
 自動デプロイを有効にする
自動デプロイを有効にする
LINE Messaging API SDKをインストールする
PHPファイルを作成し、LINE Messaging API SDKをインストールする
$touch index.php
$composer require linecorp/line-bot-sdk
とりあえずPHPファイルを編集しておきます。
echo "hello";
GitHubへpush。
$ git add .
$ git commit -m "first commit"
$ git push origin main
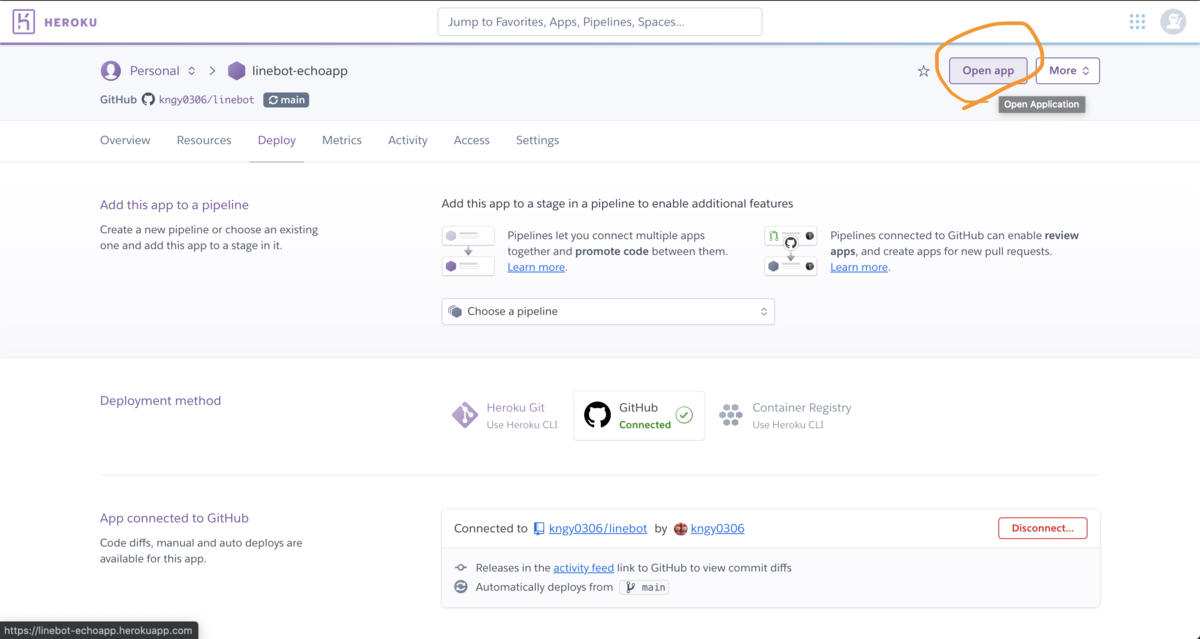
ここまで終了したら、ページを開いて先程作ったPHPファイルが反映されているか確認します。 herokuページ上部のOpen appをクリックするとページが開きます。
 ページを確認
ページを確認
このページのURLをメモしておいてください。
 URL
URL
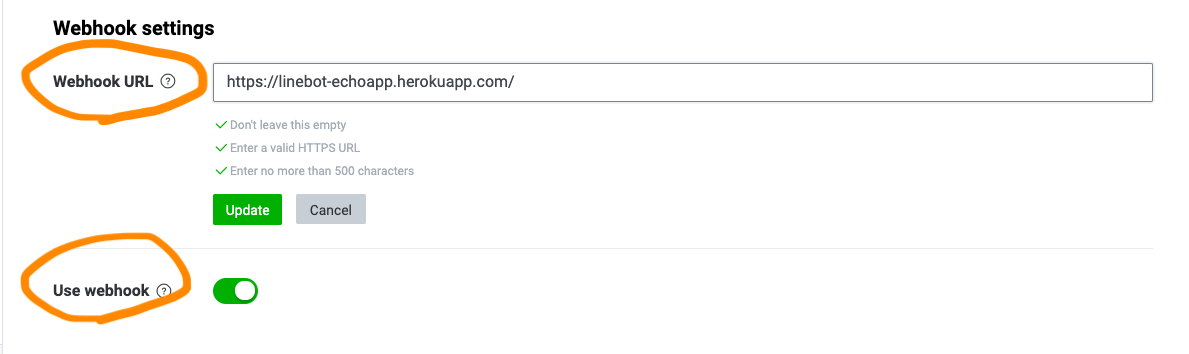
Webhook URLを設定する
LINE Developersで作成したチャネル内で、
 Webhook URLを設定する
Webhook URLを設定する
Webhook URLに先程のURLを入力し、Use webhookをonにします。
同じページ内にあるChannel access tokenを発行します。
 Channel access token
Channel access token
次に、Basic settingsタブのChannel secretを確認します。
 自動デプロイを有効にする
自動デプロイを有効にする
上記の
Channel access tokenと
Channel secret
をPHPファイル内で使用します。
botを友だちに追加
Messaging APIタブにあるQRコードから友だち追加しておきます。
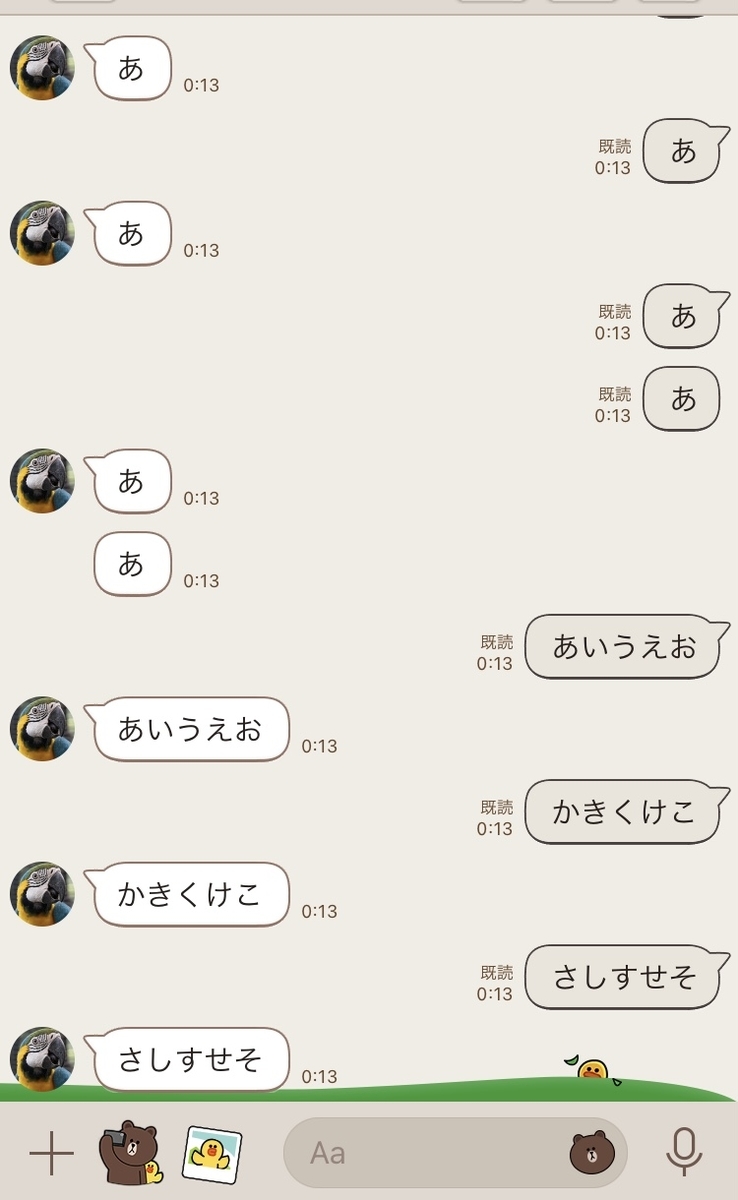
メッセージをオウム返しする
送信したメッセージをオウム返しするコードをLINE Messaging API SDKやQiitaの記事を参考に作成しました。
require('vendor/autoload.php');
use LINE\LINEBot\Constant\HTTPHeader;
use LINE\LINEBot\HTTPClient\CurlHTTPClient;
use LINE\LINEBot;
// Channel access tokenとChannel secretを設定
$channel_access_token = 'XXXXXXXXX';
$channel_secret = 'XXXXXXXXX';
$httpClient = new CurlHTTPClient($channel_access_token);
$bot = new LINEBot($httpClient, ['channelSecret' => $channel_secret]);
$events = $bot->parseEventRequest(file_get_contents('php://input'), $_SERVER['HTTP_' . HTTPHeader::LINE_SIGNATURE]);
$event = $events[0];
$bot->replyText($event->getReplyToken(), $event->getText());
GitHubへpushし、少ししてからLINEで確認してみてください。

公式ドキュメントで他様々なことが確認できます!
終わりに
日本語のドキュメントがあるのにも関わらずとても苦労しました。。。
APIの知識も身につけていきたいです。